
img2img入門(5)インペイントの基本
この記事では、画像の一部分を生成し変化させる Image to Image、略称「i2i」の『Inpaint』(インペイント)という機能について解説します。
シリーズ初回
前回まで
実際に使ってみて確認できるソースコードは文末にてご紹介!
Inpaintとは
『Inpaint』(インペイント)は、画像の一部の範囲(マスク)を指定し、その部分のみを生成する方法です。つまり「描き直し」です。背景や細かいパーツ等の修正や、追加、削除することができます。
Inpaintの使い方
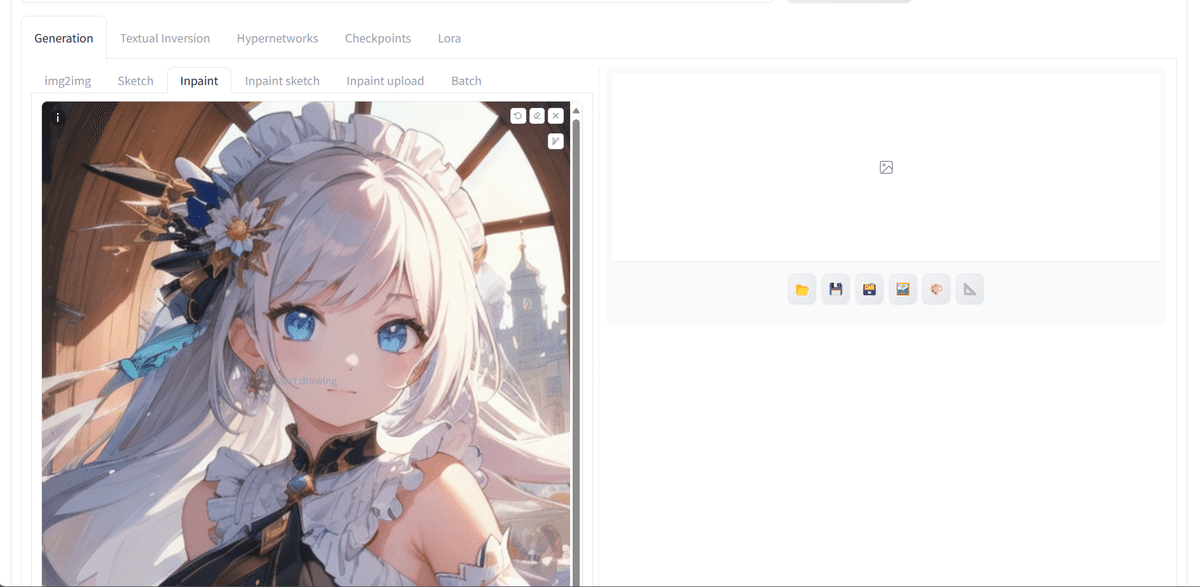
Inpaintを使って画像の背景を編集します。左上の『img2img』タブを開き、『Generation』タブの左から3番目、『Inpaint』を選択します。


画像を赤枠内にドラッグアンドドロップ、または枠内をクリックしてファイルからアップロードします。

画像をアップロードしたら、右上のメニューからペンを選択し背景部分を塗りつぶします。


このペンを使って白く塗りつぶします(薄い白)。境界部分はだいたいでかまいません。

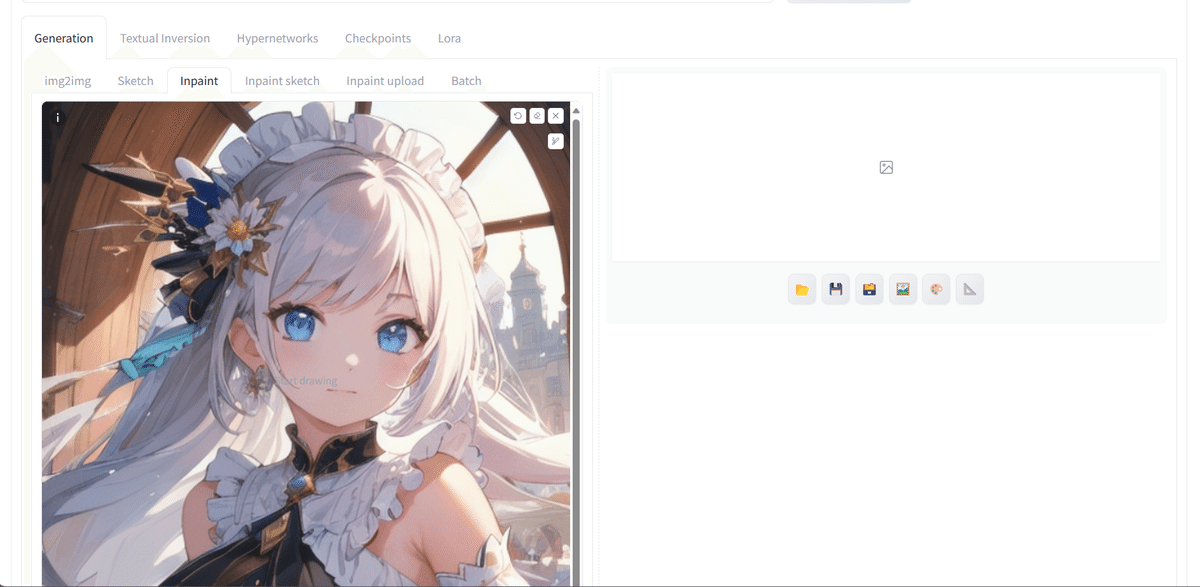
塗り終わったら、背景のプロンプトを「blue sky」として画像を生成します。
プロンプト masterpiece, best quality, ultra detailed, blue sky,
ネガティブプロンプト worst quality, low quality, normal quality, easynegative
背景が青空になりました。魔法のようですね!

以上が基本的なInpaintの使い方です。
続くi2iのテクニックとして「表情の描き変え」を次回で特集を用意していますのでお楽しみに…。
例えばこんな感じですね!

もう一つおまけです。
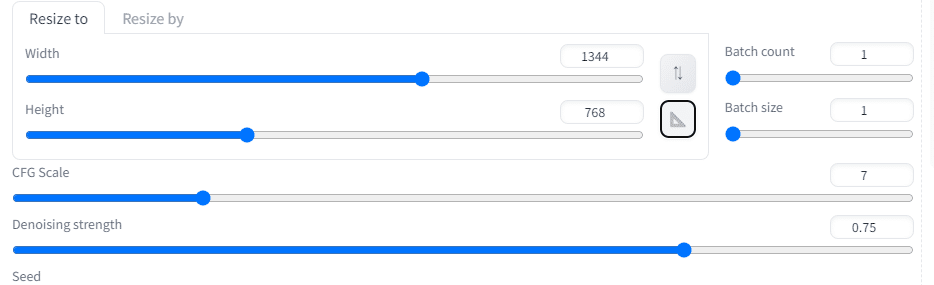
i2iで画像サイズを揃えたい時は、下の方にある「Resize to」を使います。
スケール(定規)のボタンを押すと、一発で、適切な縦横比にそろえてくれるので便利です。

次回は「インペイント応用編」です!
※本ブログは発売予定の新刊書籍に収録される予定です。期間限定で先行公開中しています。
メンバー向けには先行してメンバーシップ版をお届けします
Stable Diffusionをお手軽に、しかもめっちゃ丁寧に学べてしまう情報をシリーズでお送りします。
メンバーは価値あるソースコードの入手や質問、依頼ができますので、お気軽にご参加いただければ幸いです!
この下にGoogle Colabで動作する「AUTOMATIC1111/Stable Diffusion WebUI」へのリンクを紹介しています。
メンバーシップ向けサポート掲示板はこちら!応援よろしくお願いします!
ここから先は
応援してくださる皆様へ!💖 いただいたサポートは、より良いコンテンツ制作、ライターさんの謝礼に役立てさせていただきます!

